We Your CRM Operations
With HubSpot and AI.
What We Do
We help companies create wonderful buying experiences for their customers and efficient processes for their teams across the go-to-market stack.
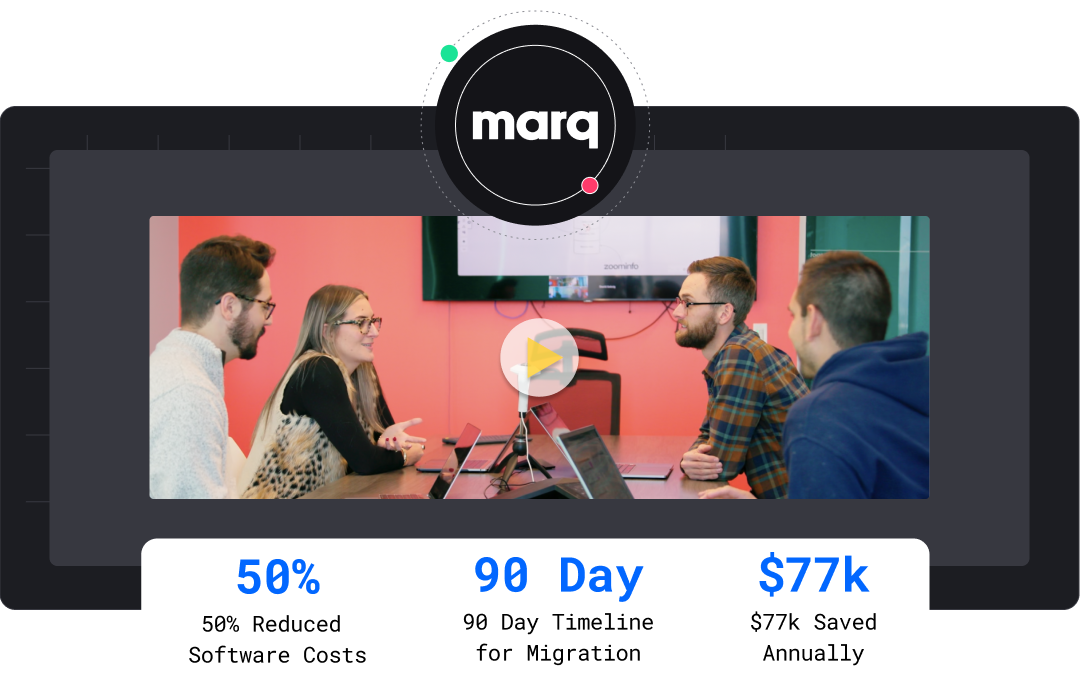
Marq Implements HubSpot's CRM Suite in 90 Days
Marq reduced their tech spend by half and integrated product data when we consolidated their stack on a tight timeline.
Uber Freight Optimizes Marketing Automation
After an acquisition, Uber Freight turned to us for a massive migration of their automation from Marketo & Pardot.
Expertise Across Your Entire Stack
No matter how complex an integration may seem and regardless if HubSpot is at the core of your tech stack or a part of it, we embrace a good challenge and focus on optimizing the way your systems work together.
Integration, optimization, innovation and extensibility are in our DNA. Your stack, your way, we've got the expertise to navigate it all.



.png?width=199&height=50&name=Snowflake%20(1).png)
.png?width=127&height=75&name=Salesforce%20(1).png)

What We Don't Do
We’re not an agency. We’re a technical consulting firm. So, here are some things we don’t do.
We don't like wasting time, so if you're looking for one of these, we can save you some of yours:
Inbound Marketing
Agency/Creative Services
Basic Onboarding
Offshore Contractors
White Label Freelancers
What We Mean By “CRM Operations”
CRM Operations is the strategic orchestration of all of the tools and processes within or connected to your customer relationship management platform. We enhance sales, marketing, and service functions to drive efficient customer interactions and revenue growth across every step of your buyer's journey.
Trusted by the Best




HubSpot and A8
Aptitude 8 is a 4-time accredited Elite HubSpot Solutions Partner and the only partner HubSpot has invested in through HubSpot Ventures.
Browse Our Latest Resources:
Don't Just Take Our Word for It...
Read a few of our 100+ five star reviews from our happy clients:
"I dread the day I won't have this amazing team at my side”
I have never had a launch go as smoothly as the launch we did with A8. This group of people truly feel like they are part of our team and are invested in my team's success.

Alyssa Joseph
Director of Revenue Operations | Market Research | 51 to 200 Employees
“Incredible Experience, Wonderful Team”
Thanks to the A8 team, we were able to implement HubSpot to transform the marketing and communications outreach to a fully digital process. Everyone we worked with was extremely helpful (Nikki, Andrea, Christian, & Kira, and more). Thanks so much for helping us get set for success.

Kristine Kavanaugh
Director of Marketing & Communications | Education | 51 - 200 Employees
"HubSpot experts and evangelists whom I would love to work with again”
The Aptitude 8 team was a great partner to Uber as they helped migrate Uber Freight's CRM over to HubSpot. They provided a clear timeline and effectively executed against it, which is extremely impressive given the size and complexity of customer the size of Uber.

Mark Reidy
Product Operations Manager | Computer Software | 10,001 or more employees
“Best in class”
We had an outstanding experience with A8. We found their experience across HubSpot helped us get more value through the innovative solutions they provided, even in tools such as Operations Hub coded actions and Datasets. I enthusiastically encourage others to consider them."

Dave Criswell
Marketing Operations Manager | Computer Software | 51 - 200 Employees
“Value-led all the way!”
The A8 Team brings strategic knowledge and technical know-how. They weaved together custom objects, coded actions with operations hub, and reporting to build attribution. If you think it can't be done, ask them and they can make it happen.

Jessica (King) Veiga
Chief Marketing Officer | Computer Software | 201 - 1,000 Employees
“Thoughtful and technically skilled solutions!”
Leveraging A8 has significantly increased my capacity to deliver value. Ryan and Hope came up with clever solutions, provided strategic and technical advice, and used the larger A8 team to bring even more value - from custom objects to complex workflows and calculated properties.

Kevin Sundeen
Senior Marketing Operations Manager | Real Estate | 51 - 200 Employees
“Great partners”
The A8 team has been wonderful partners for us as we've worked to evaluate and redesign how we're utilizing HubSpot and deploying our strategy. Their insights have been helpful in identifying gaps in our old strategy, and developing efficiencies to make our teams even better in our work.

David Hunt
Director of Digital Marketing | Education Management | 51 - 200 Employees
“Effective and Efficient”
I loved working with Andrea and the Aptitude 8 team. I had no experience with HubSpot but she got me up to speed in no time. Our sessions were time well spent and I also appreciated getting the recordings as well as the follow up on any open items. I highly recommend working with A8.

Michael Yu
Director, Sales Operations | Computer Software | 51 - 200 Employees
“Custom API Integration Dream Team!”
Our team engaged A8 for a custom API integration between HubSpot and Workday Adaptive. We had a truly excellent experience from the sales call to the final wrap up. We would work with them again in a heartbeat and give Aptitude 8 our full recommendation without reservation.

Holly Kinney
Director, Sales Operations | Marketing Advertising | 51 - 200 Employees
“Andrea at Aptitude 8's Amazingly Awesome at Averything”
We are just wrapping up a very complicated migration from our previous CRM to HubSpot. Andrea was knowledgeable, action-oriented, and thorough during the entire process. Consider yourself lucky if you get to work with them.

Mitchell Workman
Digital Marketing Director | Marketing Advertising | 51 - 200 Employees
"Cahleel and Anne are Rockstars!”
A8 did an incredible job. We were looking for a team that wouldn't make false promises, install their best practices and complete the project in a timely manner. Aptitude 8 did so! I would highly recommend leveraging them for any marketing ops and demand generation-related projects.

Boone White
Sr. Manager, Demand Generation| Computer Software | 51 - 200 Employees
“Great Partnership”
We partnered with A8 to rearchitect our HubSpot instance. They were a huge help as it related to technical aspects of HubSpot, helping simplify our instance using best practices to help us scale. Their team was great to work with, open to feedback and a solid partner for my team to lean on.

Alexandra Baer
Head of Corporate Marketing | Information Technology Services | 51 - 200 Employees
“Outstanding”
Since day 1, our team has been totally impressed by our Aptitude 8's expertise, communication, and deliverables. The team has given our lean organization super powers to align our department efforts and get more out of HubSpot. We have only good things to say.

Graham McLaughlin
Director of Operations | Computer Software | 26 - 50 Employees


.png)
.png)
.png)
.png)
.png)
.png?width=1179&height=650&name=TCO%20(4).png)

.png?width=1180&height=650&name=Recruiting%20(4).png)
.png?width=1180&height=650&name=Events%20(4).png)
